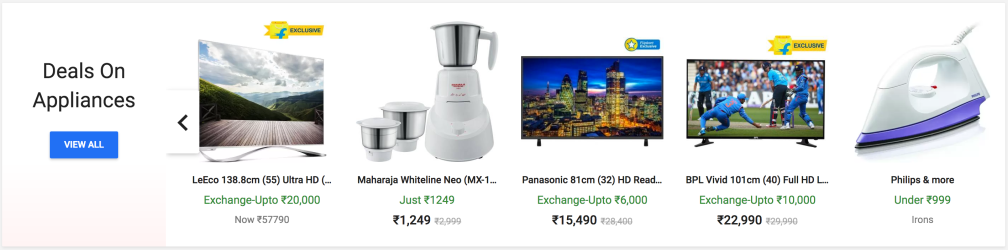
In Flipkart’s newly designed (and often iterating) home page, we now have these category based horizontally scrolling list of items.

User sees a prominently visible arrow button (thanks to the light shadow) that indicates there are more products on the right. The same is also indicated by the next product slightly peeking into the view (but really not enough, as it probably depends on the image).
User clicks on the right arrow icon and the view gently scrolls to the right. Let us keep in mind that the aim of this carousel is discovery. So it is aimed at a majority of users who don’t know what they’re exactly looking for.
Now here comes the problem.
User clicks on the right arrow icon. The view gently scrolls to the right. User’s eye moves towards the centre of the carousel to see the newly visible products. User’s eye notices that the right arrow indicator is still visible and hence interprets that there are more products. User clicks on right arrow icon again. User’s eyes again move towards the centre of the carousel to see the newly visible products. User will now obviously assume that the right indicator is still visible and user should be able to see more products when he clicks on it. Bam! (See image below)

The right navigating arrow button has just disappeared because user has reached the end of the list. Hence user ends up clicking on the last item in the list mistakenly.
I’m sure that if Flipkart does their analytics funnels right, they’ll notice an unreasonably higher inflow from the last product in the list (which should ideally be the least significant amongst the others in the list).
Possible solution:
Do not remove the right button when user reaches the end of the list, instead fade out the right arrow icon that should give the appearance of a disabled button thereby indicating no further products in list. And the button should only be visible on mouse hover over the last item in the list. Hence, problem solved.
With a product that receives a huge amount of footfall on their homepage every minute, stuff like these should be very carefully planned out and iterated over design before making it a public release. Nevertheless, I’m not a big fan of Flipkart’s home page design. It’s not bad. But it’s not great either.